Why would you check your page load speed in the first place?
If you’re like me, you hate hanging around waiting for a page to load. So have you considered checking how speedy your own blog is? There are some simple tests you can do to check what’s going on – one resource I’ve used is called pingdom, and it highlighted a quick and easy fix I could do that improved my page load time.
I tested my lovely personal blog Making it up – it’s quite a busy site and so I think it’s important that’s it’s reactive.
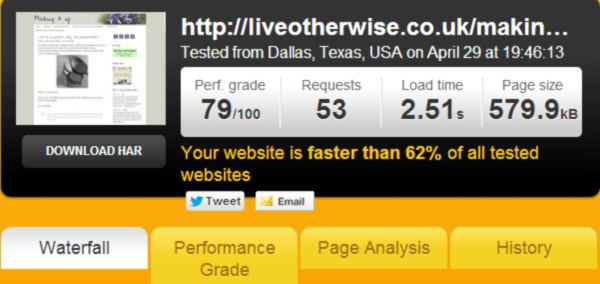
First test result

Not bad, but I might be able to do better. So I check through the results and find a warning.
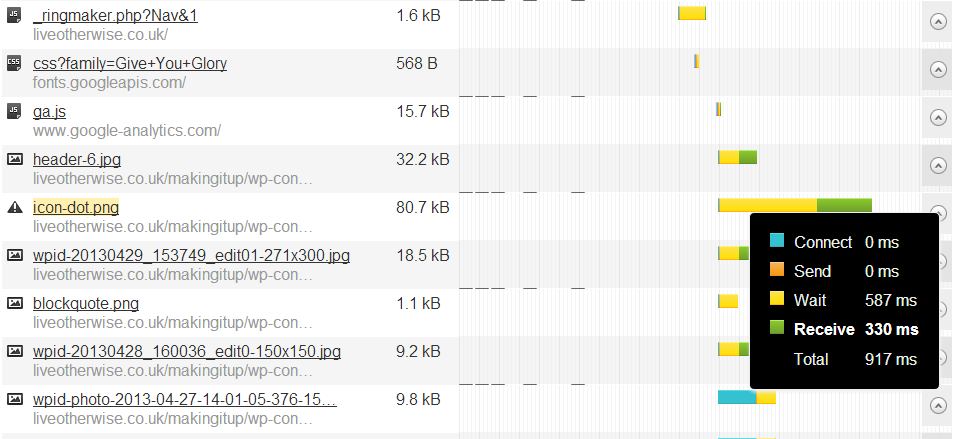
Take action
I’ve got a missing file – icon-dot.png. And as it’s called from my theme it’s going to affect every page on my site. Not good. Very easy to fix though – I go and look for it and put it back where it should be.
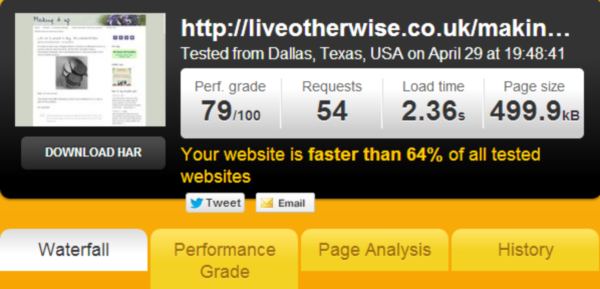
And retest.
 I’ve gone up two percent against the rest of the test base. Dropped my load time from 2.51s to 2.36s. Not a huge improvement, but if you’ve more than one problem you could easily get a much more exciting result.
I’ve gone up two percent against the rest of the test base. Dropped my load time from 2.51s to 2.36s. Not a huge improvement, but if you’ve more than one problem you could easily get a much more exciting result.
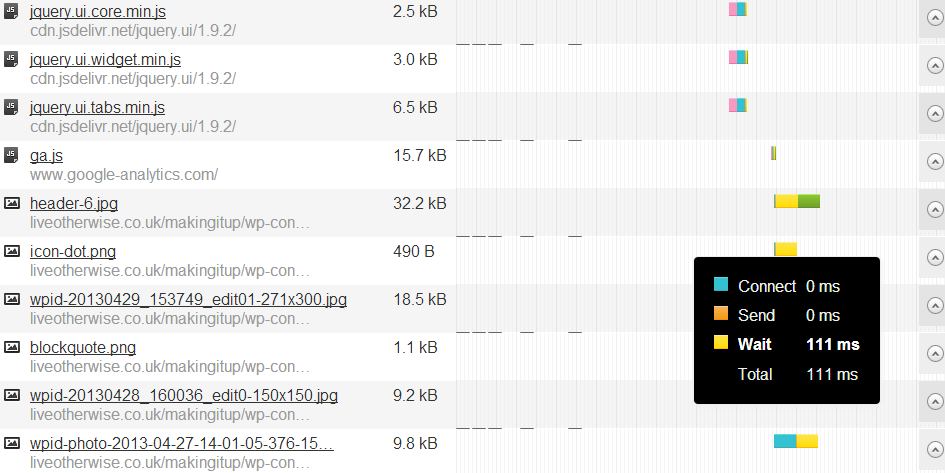
Just to confirm:
That’s the miscreant file, returned to its proper position. You can see its little load bar is looking much better.
Pingdom is a great tool for testing out the page load speed of your website – and often you can find little problems, easy to fix, that will make a big difference.
(To be fair, I’d already done a variety of other interesting improvements to help with load time, but I’m letting them bed down properly before I write them up. You’ll probably want to check back to see how I get on – why not subscribe to my RSS?)


Leave a Reply