I think we’ve got to a point now, if you’ve made it to this website, where you know what a URL is. (I’m not talking about what it stands for, which is Uniform Resource Locator, but what it is.) It’s that thing you type in the address bar to get to a website – it starts with http:// and includes the domain name and so on. And most people know if they want to add a link in to their post, they need to copy that in. But do you know how to make it look pro? WordPress gives you a tool for it. If you’re in the visual editor it’s right there, looks like this ![]() When you click it you get this little box
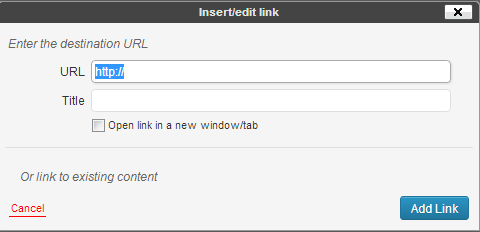
When you click it you get this little box 
Now, it’s fairly obvious that you put the place you want to link to in the top slot. But what’s the title all about? Well, that comes up if you mouseover a link. It’s used by some screenreaders, but absolutely shouldn’t be stuffed with SEO stuff, so don’t even go there.
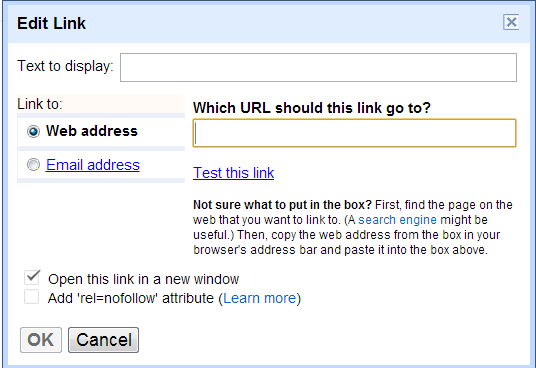
Now you might notice that there’s some text in my paragraph that’s linked there. I did that by selecting the text *before* I clicked the link tool. And the text that is hyperlinked is called the anchor text – it’s information about what the link is going to be about. So, if you want to link to someone’s blog, for example, you might write about Not different but interesting, then select that text, click your link tool, insert the URL and away you go. You’ve got to admit it looks better in the flow of your post than having http://notdifferentbutinteresting.wordpress.com hyperlinked? And it tells the reader (and the search engines) what you think that link is about. Wins all round. Give it a try next time you want to put a link in. (Note blogger has a similar tool. The dialog is a bit better though: 
So it’s got a place to type in the text, makes it plain what you’re putting in linkwise, and even mentions rel=nofollow. If you want to do that on wordpress, you’re going to need a plugin or the text bit of your editor. Let’s cover that, and why you might want to use it, in another post.)
Leave a Reply